|
| Cara Mengatasi Error 500 pada Website WordPress |
Malasngeblog.com - Artikel tutorial kali ini akan mengulas secara lengkap mengenai cara mengatasi Error 500 pada website WordPress. Tutorial ini berguna bagi kamu yang juga sedang mengalami masalah serupa dan hendak mengatasinya dengan cara yang mudah dan efektif.
Apakah kamu pernah menghadapi masalah error 500 pada website WordPress yang kamu kelola? Jangan khawatir karena dalam artikel ini akan menunjukkan cara mengatasi error 500 pada website WordPress, yang merupakan salah satu masalah umum yang sering terjadi.
Error 500 pada WordPress sering kali terkait dengan kesalahan server internal, yang bisa disebabkan oleh berbagai faktor, seperti file .htaccess yang rusak, skrip yang melebihi waktu eksekusi, izin file tema yang salah, atau versi WordPress yang tidak kompatibel.
Apa itu Error 500 pada Website WordPress?
Sebelum kita memahami cara mengatasi error 500, penting untuk tahu apa itu error 500 pada server. Ini adalah jenis error yang seringkali memiliki kode yang berbeda-beda, dan masing-masing memiliki kategori kesalahan yang berbeda. Dalam pembahasan ini, kita fokus pada error 500 yang berkaitan dengan server internal.
Kamu mungkin menemui pesan error yang berbeda di setiap browser atau server yang Anda gunakan. Namun, perlu diingat, apa yang Anda ubah atau tambahkan sebelum munculnya pesan error ini adalah petunjuk penting untuk mengatasi masalah.
Langkah-Langkah Mengatasi Error 500 pada Website WordPress
Setelah memahami apa itu Rrror 500 pada WordPress, berikut adalah beberapa langkah yang bisa kamu ikuti untuk mengatasinya:
1. Reload Halaman
Coba pertama-tama dengan me-reload halaman website dengan memberi jeda sekitar 30 detik. Jika situs kembali berfungsi normal, kemungkinan sementara mengalami masalah overloading server.
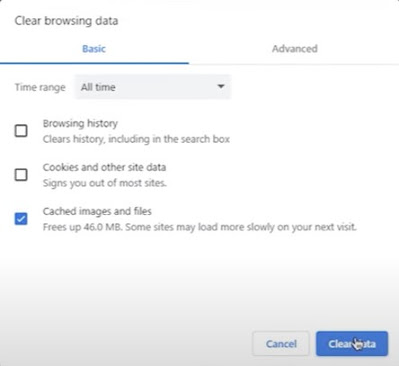
2. Bersihkan Cache Browser
Apabila kamu menggunakan browser seperti Google Chrome, kamu bisa membersihkan cache browser. Pergi ke pojok kanan atas, pilih "Setting," lalu pilih "Privacy and Security." Pilih "Clear Browsing Data" dan pastikan untuk memilih "Images and Files." Terakhir, klik "Clear Data."
3. Periksa Plugin dan Tema
Plugin atau tema yang tidak kompatibel bisa menjadi penyebab error. Kamu dapat mencoba menonaktifkan plugin dengan masuk ke panel hosting, mencari file manager, dan pilih domain atau subdomain yang digunakan.
Kemudian, cari folder "public_html" dan temukan folder tema atau plugin. Ganti nama dengan menambahkan tulisan -old untuk menonaktifkannya, lalu cek satu per satu hingga kamu menemukan sumber masalahnya.
4. Periksa File .htaccess
Kamu juga dapat memeriksa file .htaccess dengan mengubah namanya. Sebagai contoh, kamu bisa mengganti namanya menjadi ".htaccess1." Jika website berfungsi normal setelah itu, pergilah ke dasbor WordPress dan simpan ulang pengaturan permalink.
5. Tambahkan PHP Limit
Kamu bisa mencoba menambahkan PHP Limit untuk meningkatkan memori dan nilai PHP pada file .htaccess. Error bisa terjadi karena beban server yang berlebihan saat memuat tema atau konten. Kamu cukup memasukkan script berikut pada file .htaccess:
Dengan mengikuti tips-tips di atas, harapannya pembaca dapat terbantu dalam mengatasi permasalahan yang timbul pada website WordPress seperti Error 500 yang juga banyak dialami oleh pengguna lain.
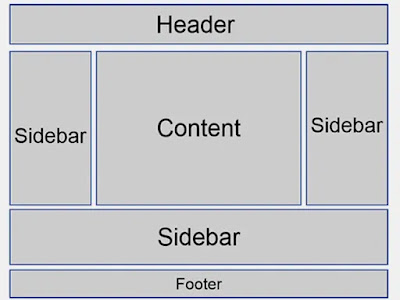
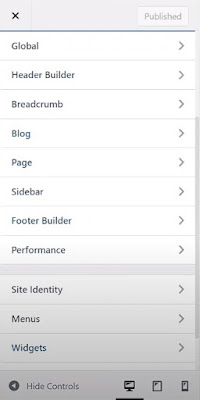
Pelajari juga cara mengubah sidebar di WordPress dengan mudah dan 5 rekomendasi tools SEO terbaik dan gratis untuk optimasi website.
Itulah langkah-langkah yang dapat kamu lakukan untuk mengatasi Error 500 pada website WordPress. Semoga artikel ini bermanfaat bagi pembaca untuk menemukan solusi permasalahan pada WordPress, seperti Error 500. Sampai jumpa di artikel seputar blog lainnya dan selamat mencoba. Semoga berhasil!